Concrete Wall Designs: 30 Striking Bedrooms That Use Concrete Finish Artfully

- 1 |
- Visualizer: Archiplastica

- 2 |
- Visualizer: Lucas Studio
Advertisement

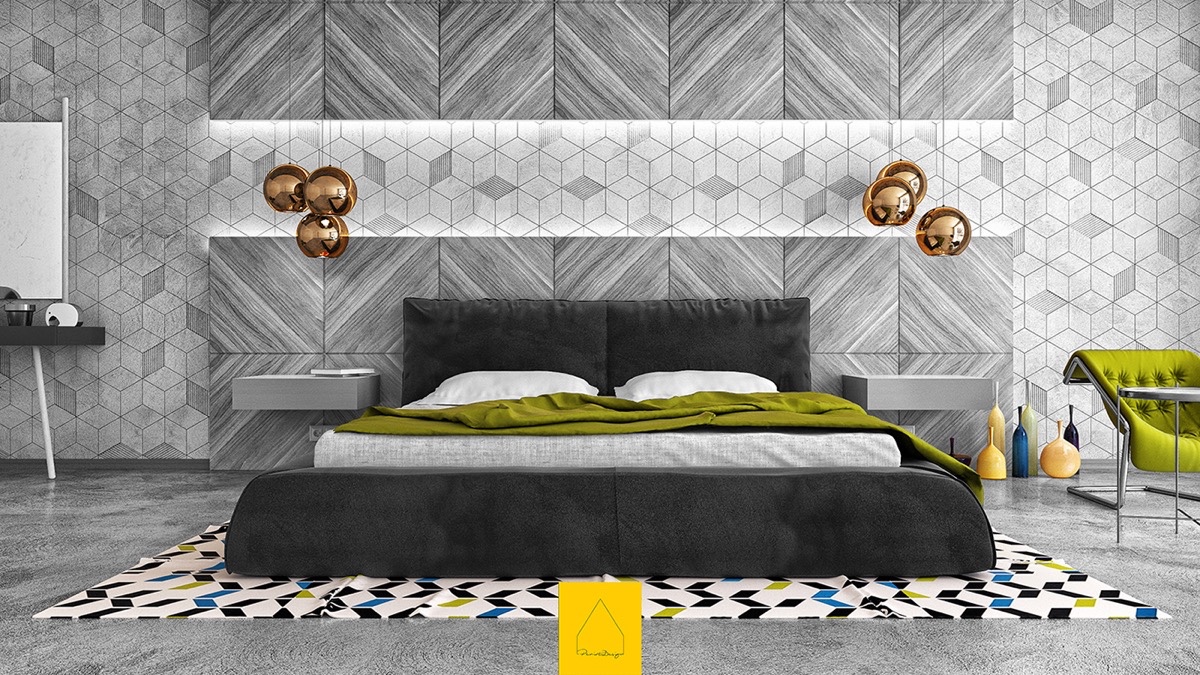
- 3 |
- Designer: Albert Abutov

- 4 |
- Visualizer: Fly Design Studio

- 5 |
- Visualizer: Anwar Al Jufrey Khalid

- 6 |
- Visualizer: Roman Pravnik

- 7 |
- Visualizer: Anna Fedyukina

- 8 |
- Visualizer: KDVA Architects
Advertisement

- 9 |
- Visualizer: Kyde Architects

- 10 |
- Visualizer: Yovo Bozhinovski

- 11 |
- Visualizer: Olesya Ligay

- 12 |
- Visualizer: Abdullah Taranov

- 13 |
- Visualizer: Buro 82

- 14 |
- Visualizer: Ilya Leg4atov

- 15 |
- Visualizer: Harun Kaymaz

- 16 |
- Visualizer: Yazan Samsam

- 17 |
- Visualizer: Maxim Zhukov

- 18 |
- Visualizer: Alex Koretsky

- 19 |
- Visualizer: Zooi Design

- 20 |
- Visualizer: M3

- 21 |
- Visualizer: he.D creative group

- 22 |
- Visualizer: KeremmucuR

- 23 |
- Visualizer: Albert Mizuno

- 24 |
- Visualizer: Cleer Design Studio

- 25 |
- Via: Penint Design Studio

- 26 |
- Visualizer: Annete Manuilova

- 27 |
- Visualizer: Mitaka Dimov

- 28 |
- Visualizer: Kola Studio

- 29 |
- Visualizer: Anjey Babych

- 30 |
- Visualizer: Diff Studio
